Nginx 有低資源、低消耗、高效能等優點,但一般網路關於 WordPress 的架站教學、虛擬主機快速安裝 WordPress 的功能,通常都是預設使用 Apache。如果主機使用 Plesk 這樣的管理軟體,可以很輕鬆的透過 GUI 介面設定 PHP 版本,以及選擇使用 Nginx 或是 Apache 來作為負載均衡器。
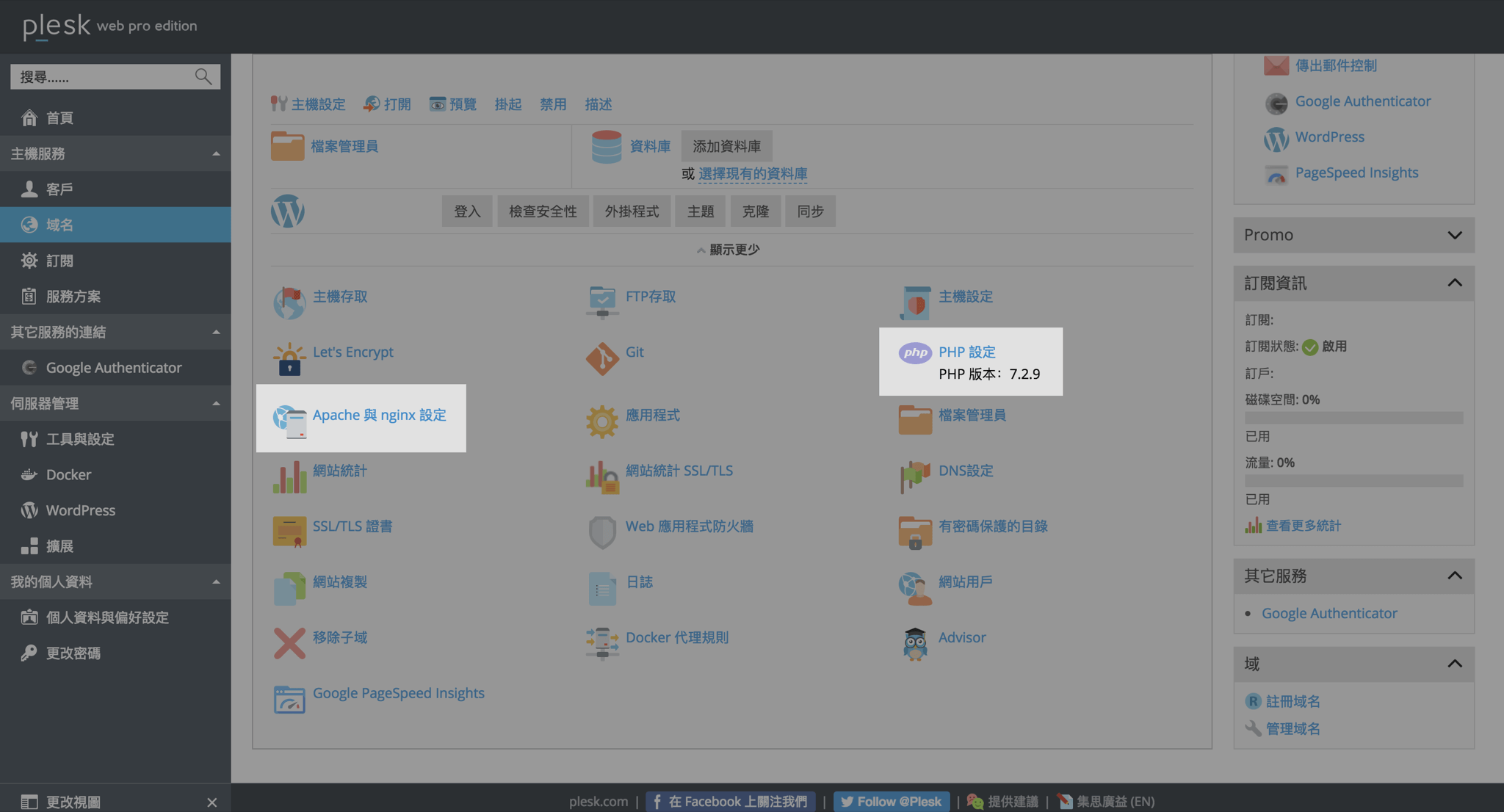
本篇會使用到 Plesk 兩個設定頁面,首先點選 PHP 設定:

在 PHP 支援中選擇 PHP 版本以集運行 PHP 以 FPM 應用程式 由 nginx 服務
此外有些主題或外掛會要求「PHP Max Input Vars」的數值,也可以在這個頁面的最下方設定,例如 Avada 主題建議的 5000 則是 max_input_vars = 5000

如果你的 WordPress 固定網址設定是使用「一般」或「數值式」那沒問題,但如果你是使用「文章名稱」或其他自訂結構,在你改為使用 Nginx 之後,Plesk 應該會將設定改為自訂結構並加入 index.php 字串在網址前面。
你可能跟筆者一樣覺得網址裡面顯示 index.php 實在是很醜,但如果你手動改回文章名稱,首頁沒問題,但其他頁面就會直接 404 找不到頁面,這就是因為 Nginx 的 Rewrite 功能沒有設定好所造成的錯誤,截止目前為止 WordPress 似乎都沒有辦法自動修正這個問題,而 Plesk 則是直接修改網址結構,有種便宜行事的感覺。

因此我們回到第一張圖的「Apache 與 nginx 設定」在最下方的「其他 Nginx 指令」輸入以下內容:

if (!-e $request_filename) {
set $test P;
}
if ($uri !~ ^/(plesk-stat|webstat|webstat-ssl|ftpstat|anon_ftpstat|awstats-icon|internal-nginx-static-location)) {
set $test "${test}C";
}
if ($test = PC) {
rewrite ^/(.*)$ /index.php?$1;
}
以上就能解決使用 Nginx 在 WordPress 固定網址所造成的 404 錯誤。


